
今更WebPを使ってみたくなって実力を検証した。検証に使うサイトは👇こちらの自分のサイトです。とりあえずトップページのみ検証。サムネイルがたくさんあって試し甲斐がありそう!!! 結論から書くとページサイズが半分弱ほど減った。
上記サイトを開くと、Chrome, Firefox, Edge だとWebPになってると思います。モダンブラウザだと非対応なのはSafariだけっぽい。
WebP変換方法
何通りか方法ありますが、このアプリケーションが簡単でした。名前も良いですね。
基本このアプリを使えばよさそうだけど、透過pngの透過を保ったままWebPに変換できなくて、解決法もよくわからなかった。そこで、透過させたい画像はcwebpで変換してみた。Homebrewで入れるなら、
brew install webp
で、使い方は
cwebp -q 60 picture.png -o picture.webp
です。 -q で画像品質を指定する。最初 80 で作っていたのだが、60あたりでも一見違いが分からないレベルなので、問題なく落とせそう。
WebP出し分け方法
端折って書くとこういう感じ。<picture> とか srcset とかを駆使してレスポンシブ画像っぽい書き方をする。対応してないブラウザのフォールバックに使うので img も残しておく。
<picture> <source type="image/webp" srcset="hoge.webp"> <img src="hoge.jpg" alt="サンプル"> </picture>
ソボギ1: 画像のCSS(スタイル)どうするの
img要素に対してスタイルをあてていれば、sourceタグのWebPにもそれが適用される。なのでclassも普段通りimgにつけたらよいし、殆どのケースでCSS側の改修は不要。
ただ、どうやら <picture> もしくは <source> とflexboxの組み合わせがマズい??(未検証)っぽく、WebPやっていき初っ端から盛大にスタイルが崩れてしまってやる気を失いかけた。あきらめてflexbox使うのやめたら正常に表示された。
ソボギ2: background-imageどうするの
ざっと調べた感じ、あまり良い方法が見当たらなかった。ModernizrでWebPサポートしてるかどうかでclassを出し分ける…というのが見つかったけど、今回のページでは1箇所だけしかbackground-image使ってないので、妥協して見送ることにした。
効果


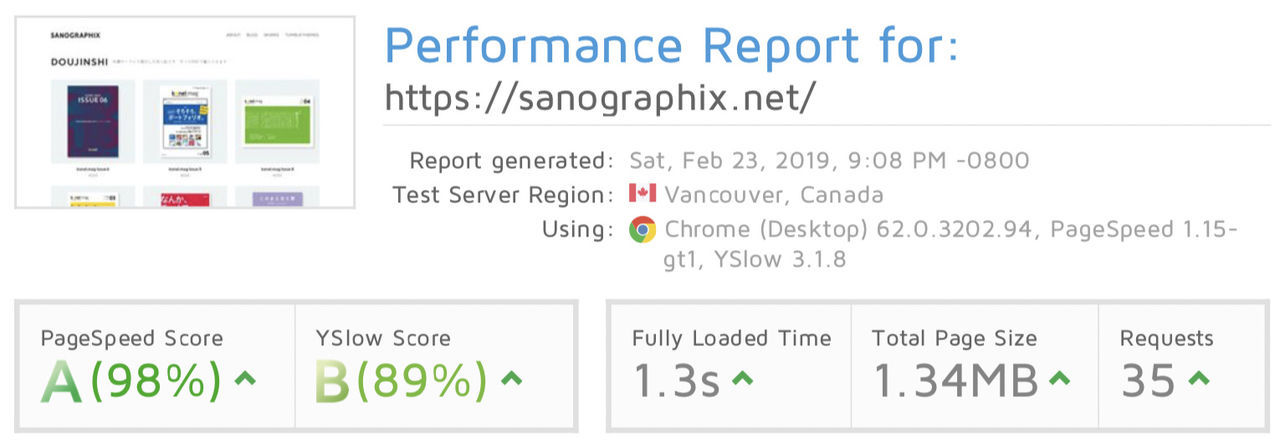
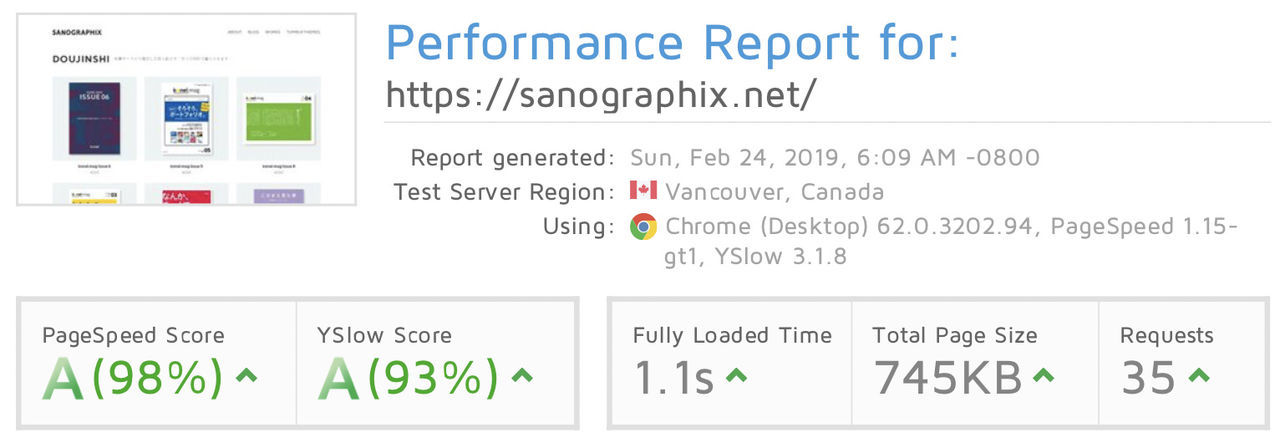
GTmetrixで検証。https://sanographix.net のトップページの全画像(※background-image除く)を、品質60のWebPに置換して計測したところ、1.34MB -> 745KB に減ったようですね。
半分弱くらいページサイズ減った気がする