先月 Tokusetsu 3 という、告知サイトに特化したテンプレートを作った。
検討しはじめてから諸々の調整を経てリリースまで1ヶ月くらいかかっていて、個人プロジェクトとしては比較的長めだった。せっかくなので制作時の知見を残しておきたい。技術的にはそんなに高度なことやってなくて、Tumblr独自タグの扱いくらいだけど、テンプレート設計するときは仕様の取捨選択とか、結構そういうところの気持ちが大事で、それも言語化できる範囲でまとめることにする。
目次
概要

Tokusetsu 3 とは2013年2月から作っている Tokusetsu テンプレートをバージョンアップしたものである(詳しくは記事冒頭リンク参照)。そんなにちゃんとバージョン管理してないけど、2.0や3.0といったメジャーバージョンアップでは既存のコードを捨てて書き直す自分ルールにしている。フルスクラッチの是非は諸説あるが、このくらいの規模感のプロジェクトでは書き直したほうが楽。バージョンついているとはいえ別のテンプレートだとも思っている。Tokusetsu シリーズの3作目、みたいな。テンプレートの制作期間は2週間くらいで、のこりの2週間でランディングページと調整作業諸々をやっていた。
観察する
Tokusetsu 1や2 は同人CD告知サイト用テンプレートであるが、僕は音楽CDを作らないので、自分で使用感を確かめられない。だからリリース以来、ユーザーに使われている様子をたびたび調査・記録してきた。やり方は、テンプレートに記載しておいたクレジット( Tokusetsu 2 template designed by sanographix みたいな)の文言で地道にGoogle検索していく。3年間、暇を見ては観察行為をしていたので、Googleで引っかかるサイトはほとんど見た。
ありがたいことにTokusetsuシリーズはさまざまな場面で使われている。それらの使用状況を観察してまわったところ、いくつかの課題が見つかった。バージョンアップにあたりそれらの課題解決を主目的とした。
Tokusetsu 2の課題を見つける
観察結果から下記3点を課題とした。解決方法も記す。
- 見た目が似る
- 色・フォント・画像などカスタマイズ可能な箇所を増やす
- 見出しの文字がベタ打ちで野暮ったい
- 無理矢理ほかの用途(同人誌告知用など)に改造して使われている
- 同人誌モード(ブックモード)を追加してこちらからサポートしてしまう
基本的な設計方針
限定的な汎用性を保つ
「きわめて限定的な用途において、できるだけ自由度の高いカスタマイズを提供する」を基本方針にした。つまり、多くの用途を想定すると複雑になりすぎるので、同人誌・同人CDの用途だけしか考えない。特化させつつも、そのなかで自由度を保つことにした。
なぜTumblrか
サーバー不要で、かつユーザーがHTMLを一切書かずにウェブページを構築できる仕組みがTumblrくらいしかないので使った。特殊な使い方のため、一般的なTumblrテーマではなく単にTumblrを利用したテンプレートとして配布している。ちなみにユーザーがブログのHTMLを改変することは問題ないが、いわゆる野良テーマをよそからインストールすることは推奨されていない(そりゃそうだろうという感じがする)ため、このテンプレートの利用は自己責任である。
サーバー不要の点も大事で、一般的な静的サイトジェネレータは別途サーバーを用意しないといけない。こんなご時世レンタルサーバー持ってる人は明らかに少数派だし(HTMLを普段書かない人をターゲットにしているので尚更)、一発リリースして終わりの告知サイトの性質上、どっかで借りてくださいとも言いづらい。そうした意味で重要な選定ポイントだった。
テンプレートタグの仕様
Tokusetsu 3 のコード自体は、単なるペライチのHTMLに、カスタマイズ用の変数を色々埋め込んだだけの構成である。
Tumblrテーマには select , if , image , text などのテンプレートタグがある。これらのタグをテーマのHTMLに埋め込むことで、テーマをユーザーがカスタマイズできるようになる。テンプレートタグについて詳しくは以前ASCII.jpで連載したことがあるので参照されたい。
例を挙げると、任意のテキストを入力できるエリアを設けたいときは、下記のようにする。
<meta name="text:Introduction" content=""/>
〜省略〜
{block:IfIntroduction}
<img src="{text:Introduction}">
{/block:IfIntroduction}
まず head に meta タグを書き、それに対応するタグを body に書く。 {block:IfHoge} で IF っぽい条件分岐が書ける。その逆(要素がないとき)は {block:IfNotHoge} 。
上記のように書くと、テーマカスタマイズ画面にはこのようなテキストエリアが出現する。なにか入力したらプレビューに反映されるはず。

画像もいける。
<meta name="image:Title Logo" content=""/>
〜省略〜
{block:IfTitleLogoImage}
<img class="header-logo" src="{image:Title Logo}" alt="{title}">
{/block:IfTitleLogoImage}
ドロップダウンリストからオプションを選ばせたい場合は select を使う。
<meta name="select:Title Logo Position" content="top" title="Top">
<meta name="select:Title Logo Position" content="middle" title="Middle">
<meta name="select:Title Logo Position" content="bottom" title="Bottom">
〜省略〜
<div class="heroHeader-inner
is-position-{select:Title Logo Position}"></div>
これで is-position-middle のような class があたる。ユーザーにはこのようなオプションが見える。

そのほかの感じはリポジトリの中身見ると雰囲気がわかると思う。
ちなみに上記コードで <meta name="text:02 l Introduction" content="" /> のような meta タグの書き方をしている理由は、Tumblrの仕様でテーマオプションがアルファベット順になってしまうからである。設定項目が多すぎるので整理番号を振った。縦棒(|)は使えなかったので、かわりに小文字の l を使ってるところに苦し紛れ感がある。
お絵かきする
そういえば何か浮かんだ時や行き詰った時しょっちゅうお絵かきしてる。ブックモードを独立させるかTokusetsu 3に組み込むかで悩む様子などが残っている。

小さめ(SQサイズ)のクロッキー帳を手元に置いて、それに色々書いてる。マルマンのクロッキー帳ずっと使ってるけど、以前は大きすぎるか小さすぎるサイズしかなくて、SQサイズを知ってから大喜びで使ってる。

マルマン クロッキー 白クロッキー紙 176×155mm SQ
- 出版社/メーカー: マルマン(maruman)
- メディア: オフィス用品
- この商品を含むブログを見る
小技
Flexbox
下部のクレジット欄など 、前バージョンとレイアウトはさほど変わっていないが、今バージョンからFlexboxで実装しなおしている。Flexboxはブラウザによってプレフィックスが複雑だけど、Autoprefixerに任せれば楽。あとFlexboxはレガシーブラウザで崩れるので対応ブラウザを明記した。
ダークモードの切り替え
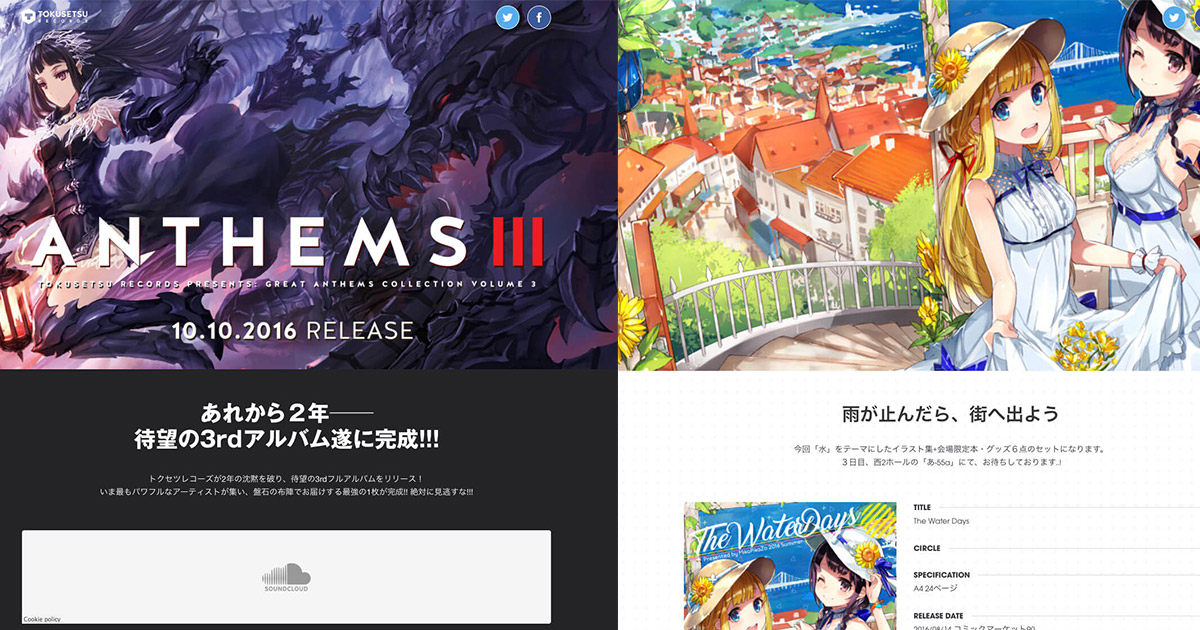
ベースのテーマカラーを2種類から選べる(ダークモードとライトモード)。ダークモードの実態は単なる変数セットで、ベースとなるスタイルに加えて変数のscssファイルをimportしているだけ。この調子で style-light.css と style-dark.css の2種類のCSSを生成し、ユーザーが切り替えたほうのCSSが読み込まれるようにした。
{block:IfNot00lEnableDarkMode}
<link rel="stylesheet" href="http://static.tumblr.com/xxf6ewk/uefoe482o/style-light.css" />
{/block:IfNot00lEnableDarkMode}
{block:If00lEnableDarkMode}
<link rel="stylesheet" href="http://static.tumblr.com/xxf6ewk/zproe482u/style-dark.css" />
{/block:If00lEnableDarkMode}
なお本来であれば前述の select タグを使うべきだが、Tumblrのアセットファイルアップローダーはファイル名の手前の文字列がアップロードするたびランダムに変わるため、やむをえず if でトグルするかたちにしている。
ヒーロヘッダのサイズ感

ページ上部のヘッダ(いわゆるヒーロヘッダ)は、横長すぎるとスマホで小さすぎるし、縦長すぎるとPCで大きすぎる。なので、消去法的にPC・スマホどちらでも違和感のないサイズ感を設定した。
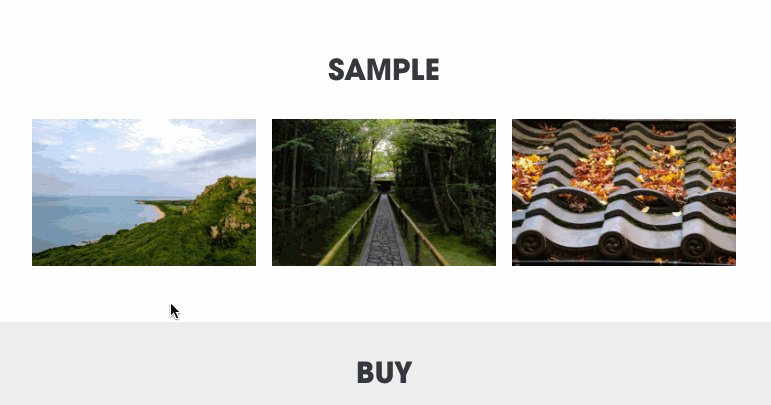
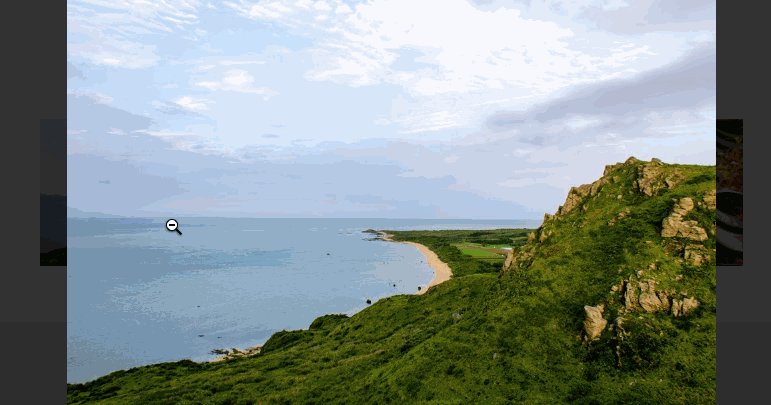
すごいシンプルなLightbox的なもの

作品のサンプル画像を載せられるのだが、クリックで拡大できるようにした。このサンプル画像欄はデフォルトオフになっていて、限られたケースでだけLightbox使うのも微妙に思ったので、ごくシンプルなスクリプトを自前で用意した。クリックすると大きい画像の表示・非表示がトグルするだけ。
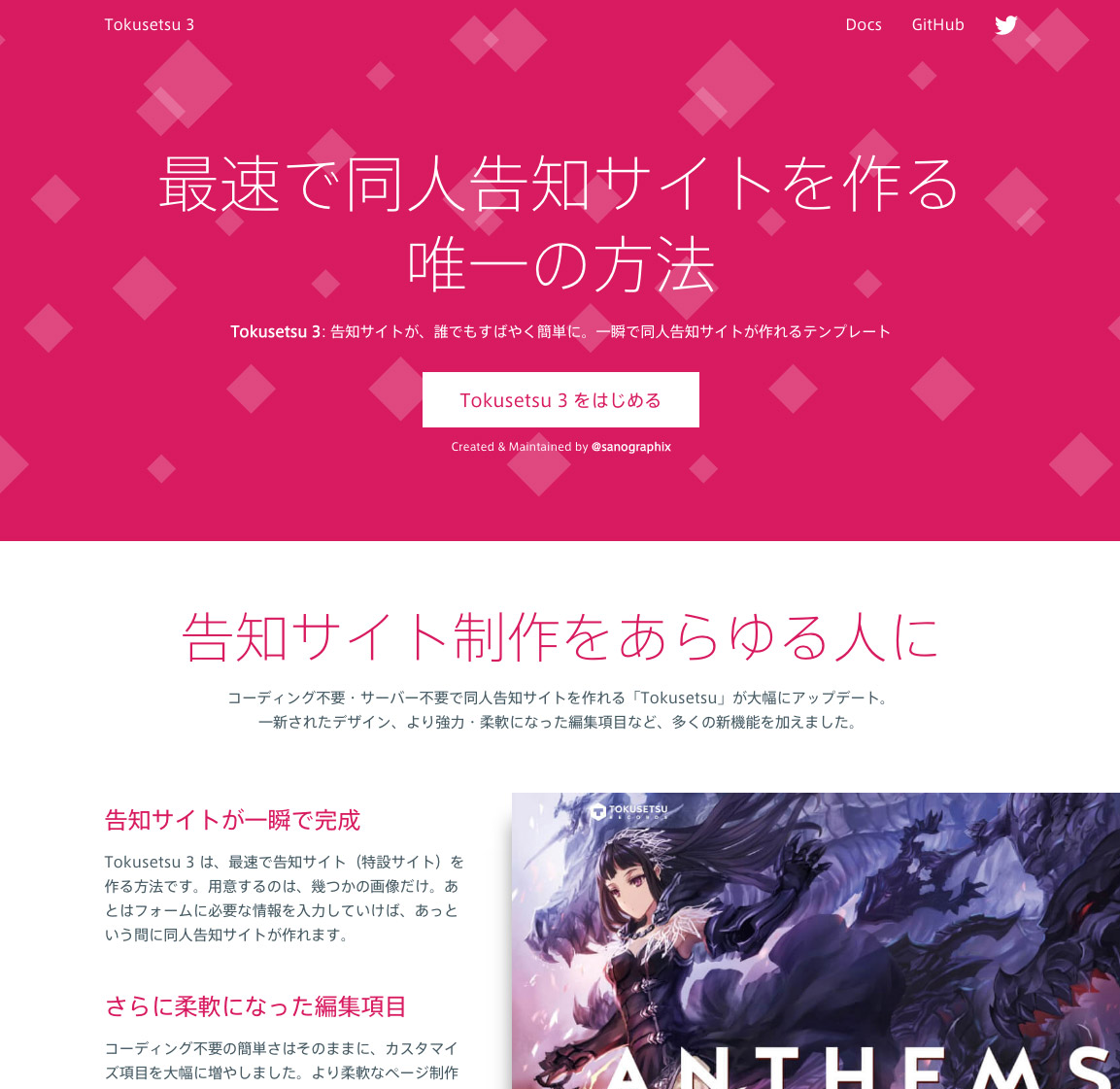
LPつくる

ランディングページを1週間くらいで作った。おおむね他のプロジェクトもそのくらいの期間でLP作っている。
タグライン書く
タグラインのことは以前日記に書いたけど、これは何であるか表したひとことテキストみたいなやつ。だいたい作ってるうちに思いつくのでLP着手前に決まる。それをファーストビューとかすぐ見える位置に置く。
ところで、最速だったら唯一であるのは自明だから、この文章は冗長である。が、あえて2度言う点にこだわりがあって、他に同じコンセプト(サーバ不要・コーディング不要)でつくられているテンプレートが(観測範囲では)他にないから、やや強い言葉だけど言い切ることにした。
使用書体
細身の和文書体を使いたかったのでAXIS使ってる。fonts.comのサブスクリプションプランに加入していると使える。
デプロイ
いつもどおり GitHub Pages にデプロイした。
これまたいつもどおり gulp でビルドしており、 build/ ディレクトリ以下だけデプロイしたいので、GitHub Pages 開発用ブランチは別に用意した。
gh-pages-dev ブランチにある build/ 以下のファイルを gh-pages ブランチにデプロイする場合、下記のコマンドを実行する。
git subtree push --prefix build/ origin gh-pages
ドキュメントを書く

仕様上、ユーザーの入力が必要な欄がテーマに多すぎるので、ドキュメントも新たに書いた。せっかくなのでドキュメントでも楽しんでもらおうと思い、いくつか工夫をした。
進捗バーを置く

ドキュメント読むうちユーザーのやる気を削がないように、各ページ冒頭にプログレスバーを置いた(@cube10のアイデア)。単なる div に色をつけているだけのお手軽実装で、それなりにモチベーション維持につながる(と思う)。
ドキュメント読まないとテーマをダウンロードできない
上記の繰り返しになるが、ユーザーの入力が必要な欄が非常に多いため、ドキュメント読まずに使うのは不可能に近い。もちろんドキュメント不要のソフトウェアが理想だが、Tumblrの仕様上テーマオプションのラベル名は英語しか使えず、それに対するフォローもこちらからは何もできない。そこで、テーマのhtmlのリンク先は、あえて文中にしれっと登場させるだけにして、ドキュメントをちゃんと読まないとダウンロードできないようにした。いまのところ使い方がわかりませんという問い合わせは来ていない。わかりにくかったら教えてください。
公開前の確認リストを用意する
この手の告知サイトにありがちなことで、わーっと告知したものの、スマホで崩れてたとか、うまくシェアボタンが動かなかったとか、不具合が見つかって公開後慌てて直すパターンがある。僕としてもそんなトラブルは望んでいないので、「いよいよ公開、その前に」と題した公開前チェックリストを用意した。自分で作ったテンプレートなのでだいたいハマりどころ・勘所は掴んでいるつもりで、最低限ここをチェックしたら問題なかろう、というリストになっている。
所感:とにかく観察する
ほかに作ってるテーマやその他のプロジェクトで、とにかく意識的にユーザーの様子を観察しまくって、そこから次の手を打つようにしている。それでもハズす可能性はあるんだけど、思い込みよりは確証の高い情報が得られる。プロジェクトによってはGAとかも勿論見るけどテーマの利用状況は実際に見るのが一番手っ取り早い。僕はアクティブサポートが苦手なので、こちらから積極的にコンタクトをとることはしないが、見るのだけはわりとやっている。
最初のバージョンをリリースするときは見るべきものがないという問題があるが、Tokusetsu 1.0 は確か2日くらいで作った気がして、最初はちょっと作ってすぐ出すのが現実的っぽい。
今月末のM3に間に合わせるために先月リリースしたので、ご利用ください。